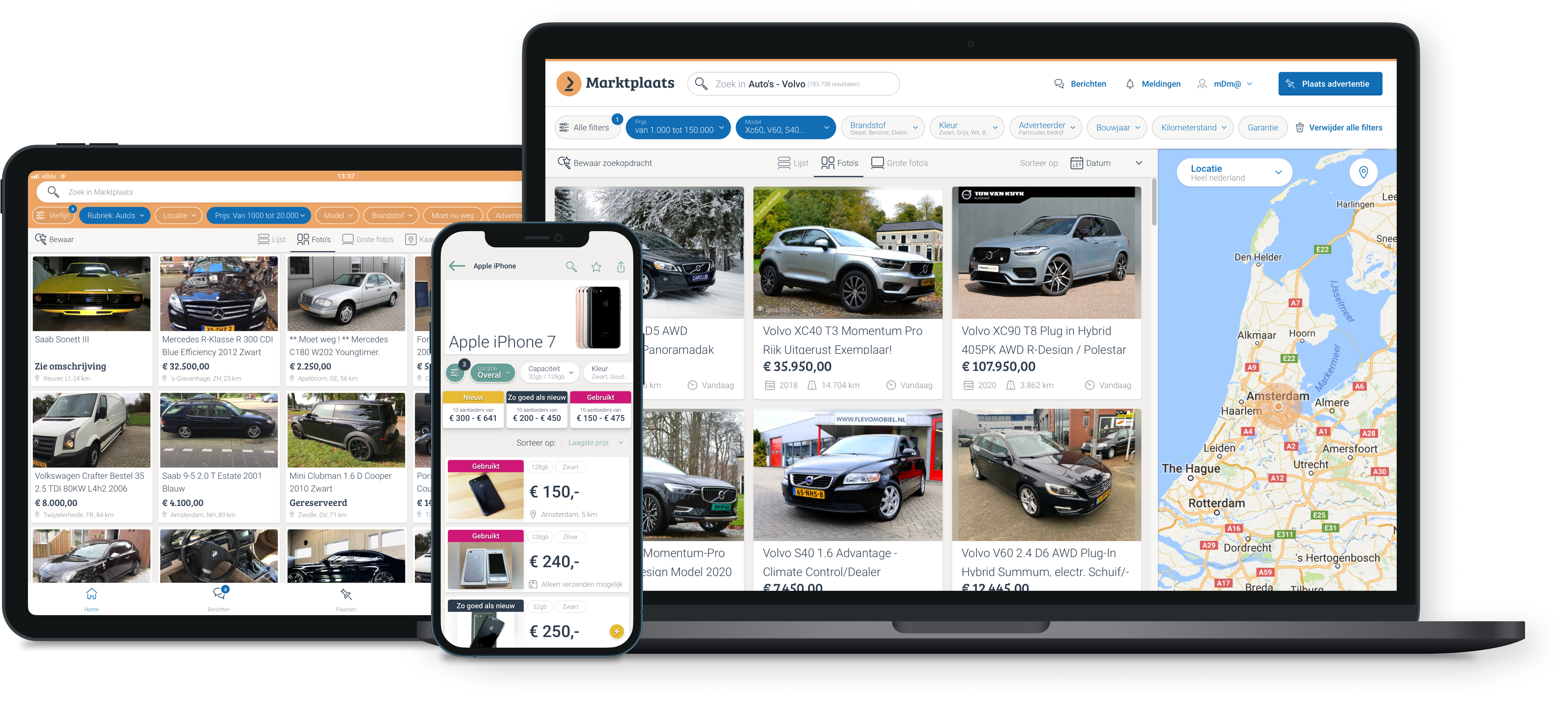
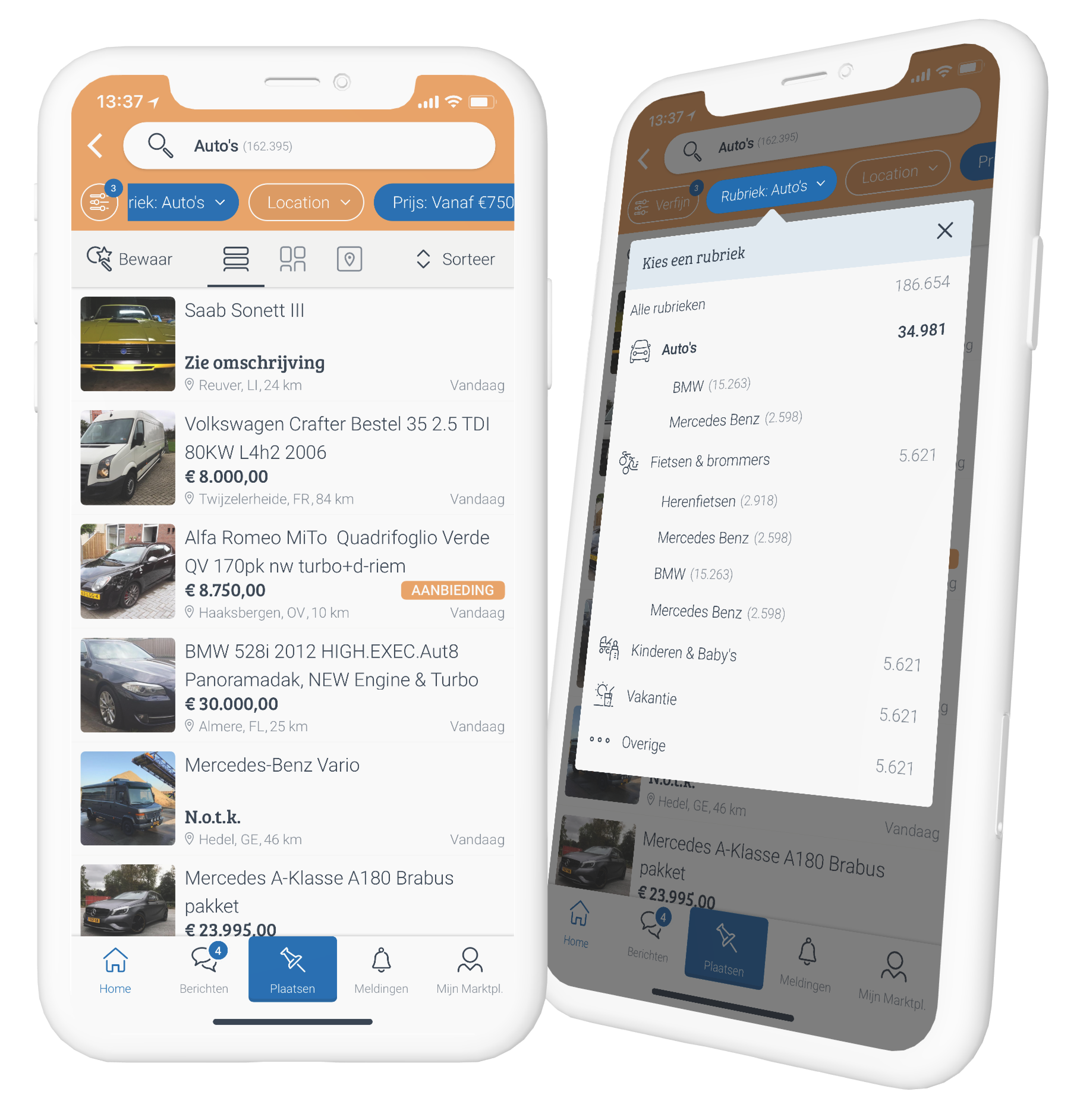
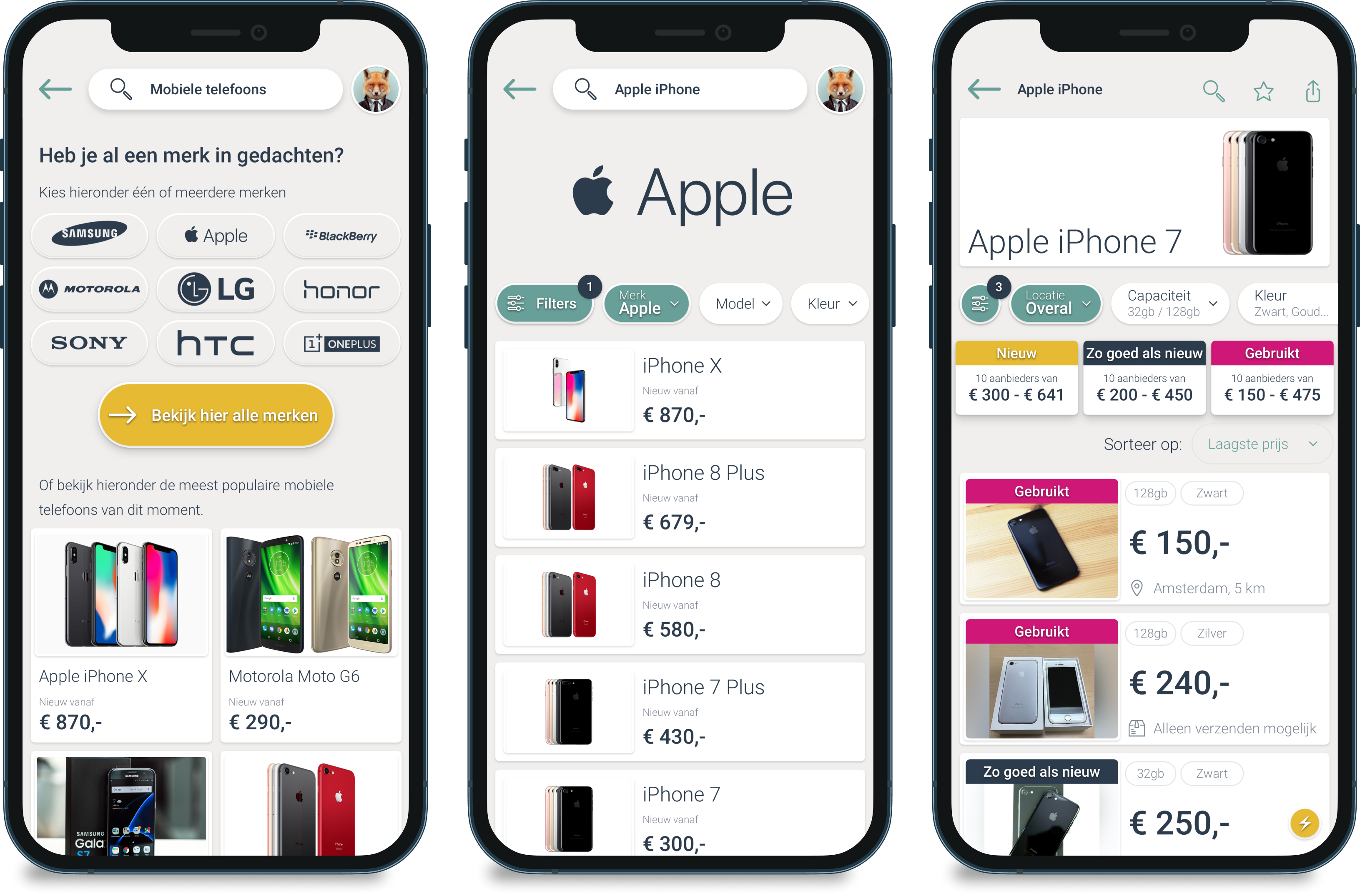
At Marktplaats I mainly focused on the Finding Journey.
The multidisciplinary team included native and web developers, data specialists, QA, Delivery Lead, and a Product Manager. I helped to develop concepts and strategies for search, filters, result pages, overview pages, detail pages, display advertisements and wider cross-company concepts.
I also worked on a multi-tenant platform for eBay companies 2ehands.be and Gumtree UK.